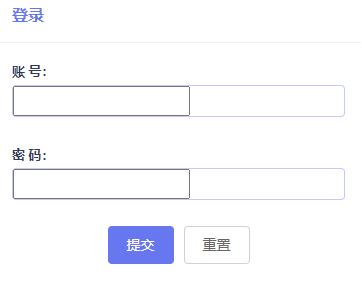
我再uniapp中使用 layui-vue 时, 发现 lay-input 的样式总是有问题。
从下图中可以看到,input有个黑框,宽度也不对。

问题的产生
uniapp 默认会将 input 封装成 uni-input 组件 ,项目中的所有 input 字符串, 包括 css中的 input 都会被替换成 uni-input ,所以是没有办法直接定义css样式的。
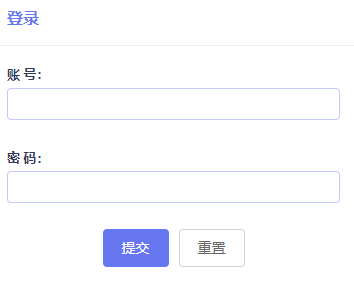
解决办法
使用站外样式
项目内的样式文件都会被自动替换,带外链的样式文件不会。<!-- 会被替换 --> <link href="/static/css/style.css" rel="stylesheet"> <!-- 不会被替换 --> <link href="https://xxx.com/static/css/style.css" rel="stylesheet">修改 HBuilder X 的插件代码,暂时屏蔽 input 的封装。
【h5 可以这样玩,其他模式慎用】修改 D:\Soft\HBuilderX\plugins\uniapp-cli-vite\node_modules\@dcloudio\uni-shared\dist\uni-shared.cjs.js
'use strict'; var shared = require('@vue/shared'); const BUILT_IN_TAG_NAMES = [ 'ad', 'ad-content-page', 'ad-draw', 'audio', 'button', 'camera', 'canvas', 'checkbox', 'checkbox-group', 'cover-image', 'cover-view', 'editor', 'form', 'functional-page-navigator', 'icon', 'image', //'input', 屏蔽了这一行,就不会封装input成为uni-input效果

本站文章除注明转载/出处外,均为博主 spooking 原创或翻译,转载前请务必署名。