自用vscode主体代码分享,入眼舒适,条理清晰,久看不累。
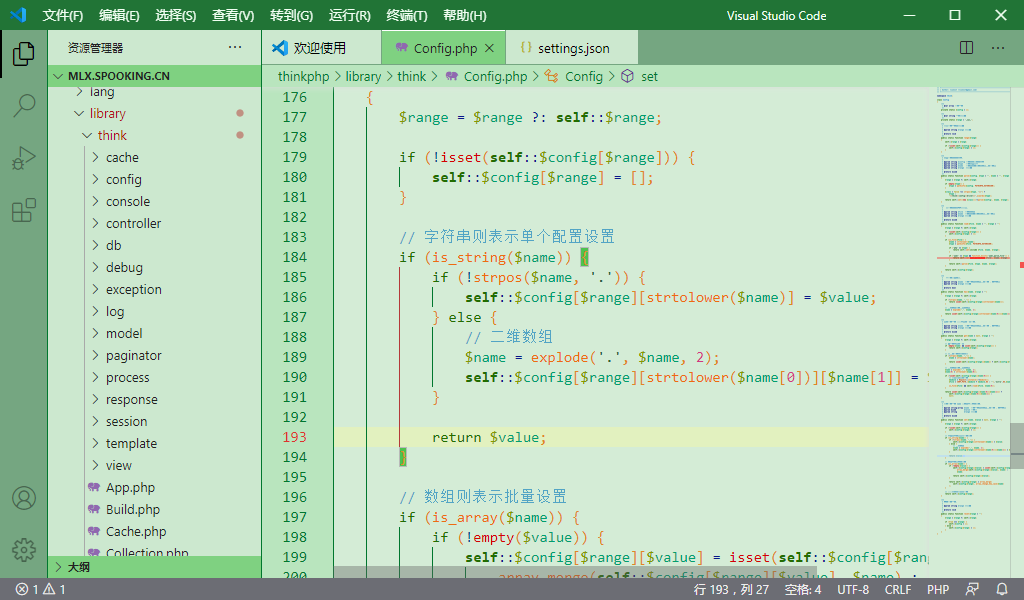
效果图

操作步骤
1、下载亮色主题 Green Tree Theme,并应用
2、Ctrl+Shift+p ,输入settings,选择open settings (JSON)
3、黏贴下面的json配置
{
"workbench.colorTheme": "Green Tree",
"workbench.colorCustomizations": {
"[Green Tree]": {
"activityBarBadge.background": "#B9E5BE",
"editorGroup.emptyBackground": "#B9E5BE",
"editorWidget.background": "#B9E5BE",
"editor.background": "#d4ecd6",
"editorWidget.border": "#00772e",
"editorIndentGuide.background": "#00772e",
"editorIndentGuide.activeBackground": "#b43939",
"editorGroupHeader.tabsBackground": "#75A681",
"editor.lineHighlightBackground": "#e2f1bf",
"sideBar.background": "#CCE8CF",
"sideBar.border": "#00772e",
"activityBar.background": "#75A681",
"activityBar.foreground": "#000000",
"activityBar.border": "#00772e",
//文件页签
"tab.hoverBackground": "#7FD181",
"tab.inactiveForeground": "#000000",
"tab.inactiveBackground": "#CCE8CF",
"tab.activeBorder": "#75A681",
"tab.activeBackground": "#7FD181",
"tab.activeBorderTop": "#fff",
"tab.border": "#75A681",
"editorGroupHeader.tabsBorder": "#75A681", //顶部标签边框
"editorGutter.background": "#b9e5be", //行号背景色
"editorLineNumber.foreground": "#00772e", //行号字色
//面包屑导航
"breadcrumb.background": "#b9e5be",
"breadcrumb.foreground": "#00772e",
},
},
"editor.tokenColorCustomizations": {
"[Green Tree]": {
"comments": "#287ea5da",
"strings": "#005c23",
"keywords": "#721111",
"functions": "#B30000",
"textMateRules": [
{
"name": "Variable",
"scope": [
"variable.language",
"variable.other"
],
"settings": {
"foreground": "#000000"
}
},
{
"name": "Variable start",
"scope": "punctuation.definition.variable",
"settings": {
"foreground": "#a7001c"
}
},
{
"name": "Function name",
"scope": "entity.name.function",
"settings": {
"foreground": "#000872"
}
},
{
"name": "Keyword",
"scope": "keyword",
"settings": {
"foreground": "#09168b"
}
},
]
}
}
}本站文章除注明转载/出处外,均为博主 spooking 原创或翻译,转载前请务必署名。